浮动造成的影响
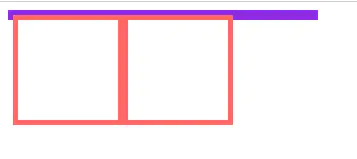
父块没有设置指定的高宽,当子块设置为浮动(float)时,原本包裹子块的父块高度塌陷,子块内容会溢出。这时给父块设置overflow:hidden就能清除浮动造成的影响,使父块重新包裹子块。
那么问题来了,overflow:hidden的意思是超出的部分要裁切隐藏掉,而在上述问题中不但没有隐藏超出部分,反而让父块有了高度,明显违反了overflow:hidden的本意。
要解释这个问题我们必须得理解清楚BFC,BFC大家已经耳熟能详了,网上也有很多相关文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等)。
BFC定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
如何创建BFC
- 1、float的值不是none。
- 2、position的值不是static或者relative。
- 3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- 4、overflow的值不是visible
BFC清除浮动
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清楚浮动。
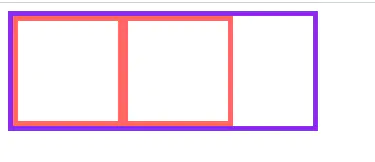
父容器height:auto,设置overflow:hidden会触发BFC这个超级属性,BFC反过来决定了height:auto具体如何计算,因BFC机制中把浮动元素高度也纳入计算范围,所以overflow:hidden不隐藏反而让父块有了高度是合理的。顺便清除了浮动的影响。
示例代码
1 | <style> |

清除浮动后