inline-block的两个兄弟
display:inline; 内联元素,简单来说就是在同一行显示。他没有高度,给内联元素设置width和height是没效果的。
display:block; 块级元素,简单来说就是就是有换行,会换到第二行。同时可以设置宽高。
inline-block
inline-block 的元素既具有 block 元素可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性。当然不仅仅是这些特性,比如 inline-block 元素也可以设置 vertical-align(因为这个垂直对齐属性只对设置了inline-block的元素有效) 属性。
HTML 中的换行符、空格符、制表符等合并为空白符,字体大小不为 0 的情况下,空白符自然占据一定的宽度,使用inline-block 会产生了元素间的空隙。
详细应用
1 | @mixin item_style { |
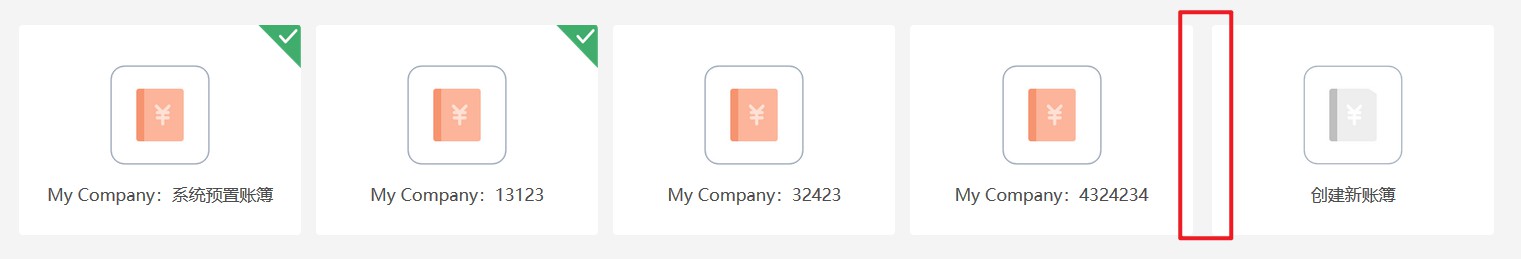
效果

这两块之间有一个不同于之前的比较大的空隙,这个空隙是因为块级元素会换行,就有换行。
HTML 中的换行符、空格符、制表符等合并为空白符,所以换行符会占据宽度,产生间隙。
解决inline-block产生的间隙
使用负值的margin:margin:-4px