安装mockjs
1 | npm install mockjs --save-dev |
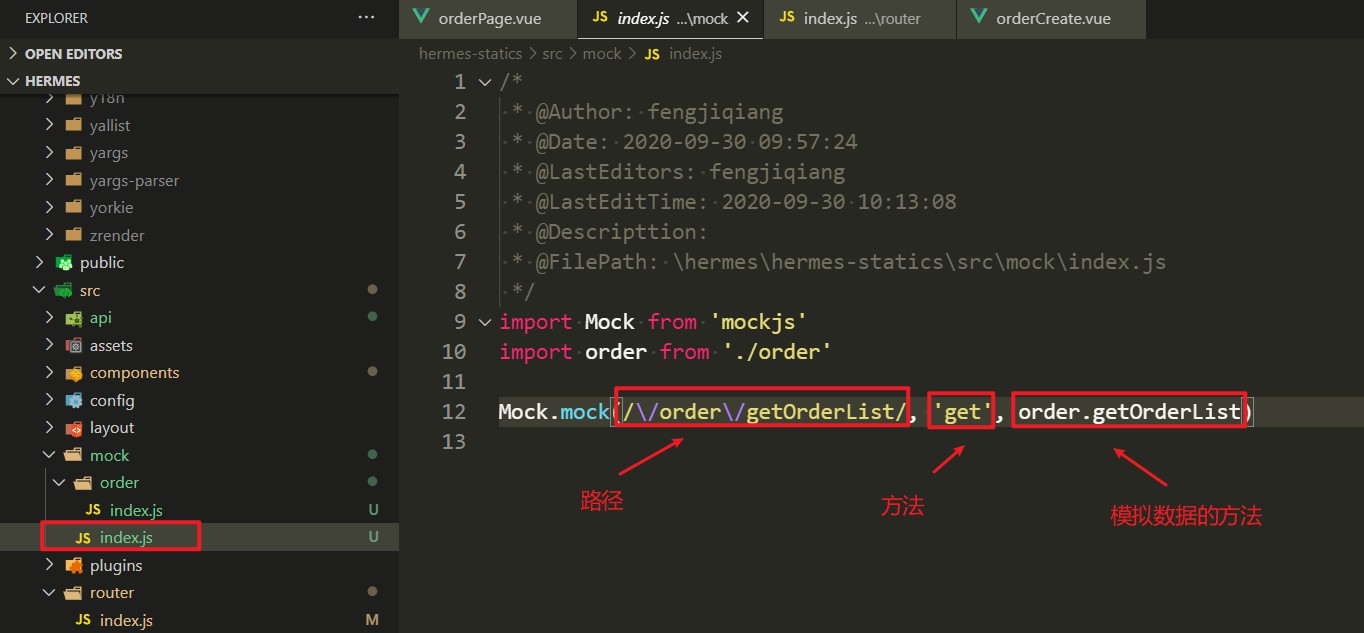
在src下创建一个mock的文件夹,里边存在index.js,这个文件是保存模拟数据路径的地方
1 | import Mock from 'mockjs' |

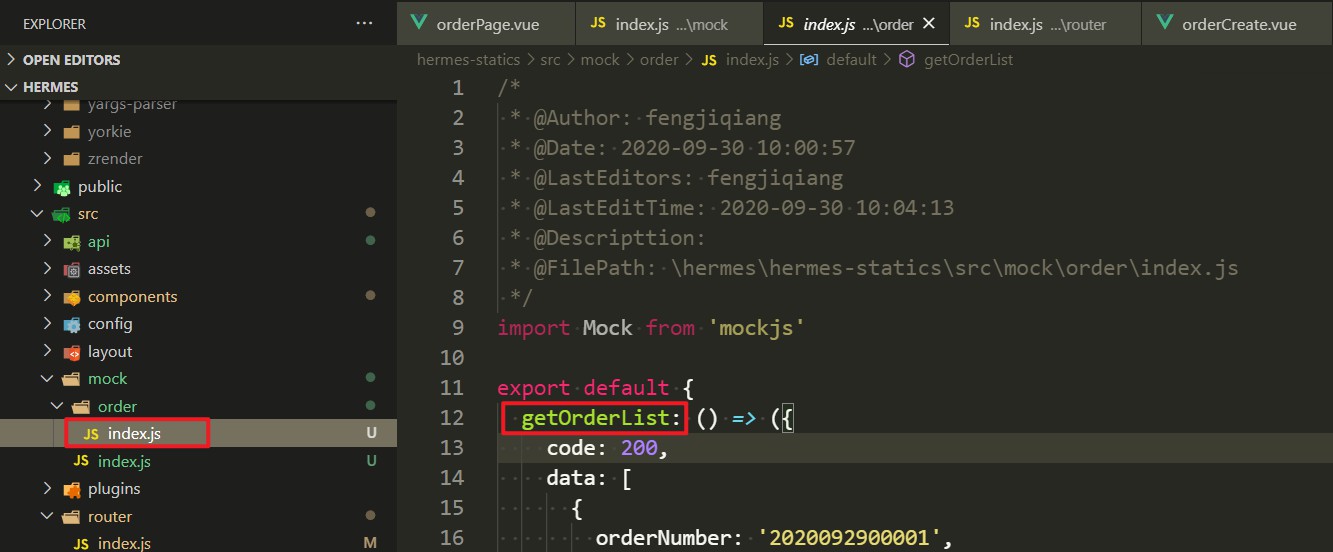
创建一个文件夹里边存储的是需要模拟的数据

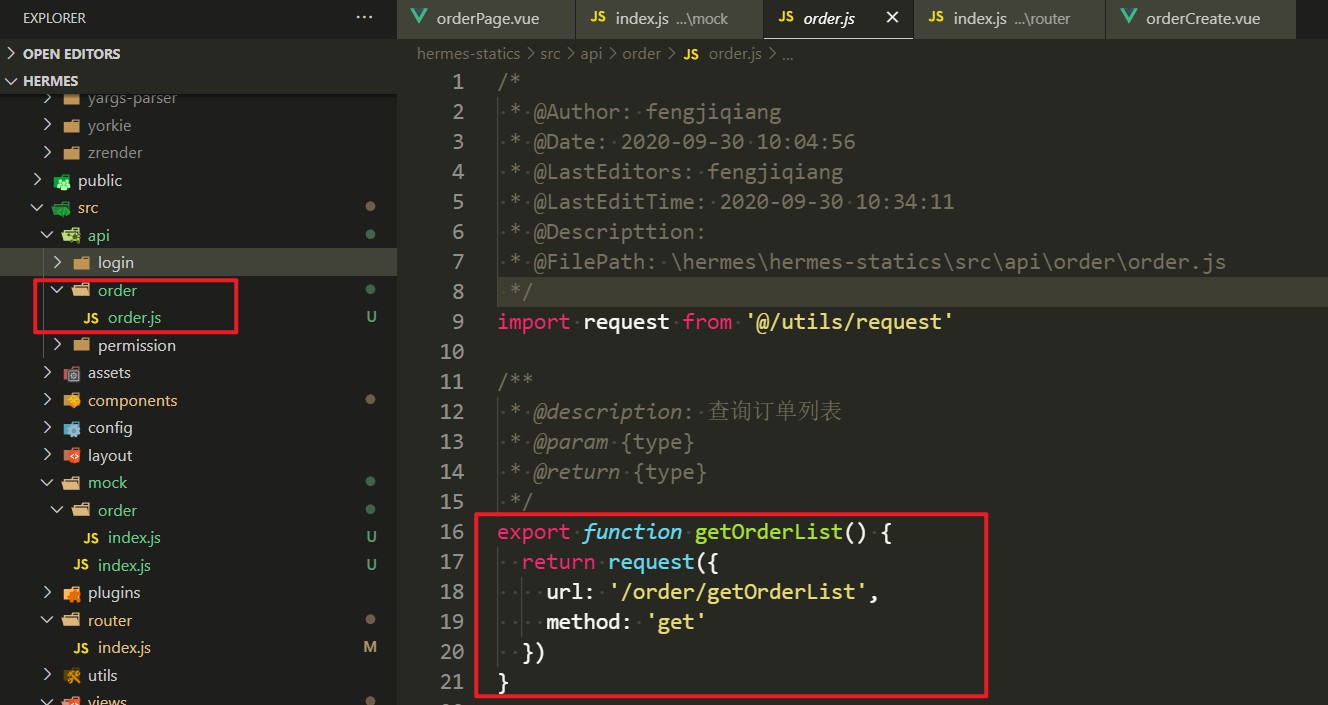
src有一个专门放置访问接口的文件夹
1 | import request from '@/utils/request' |

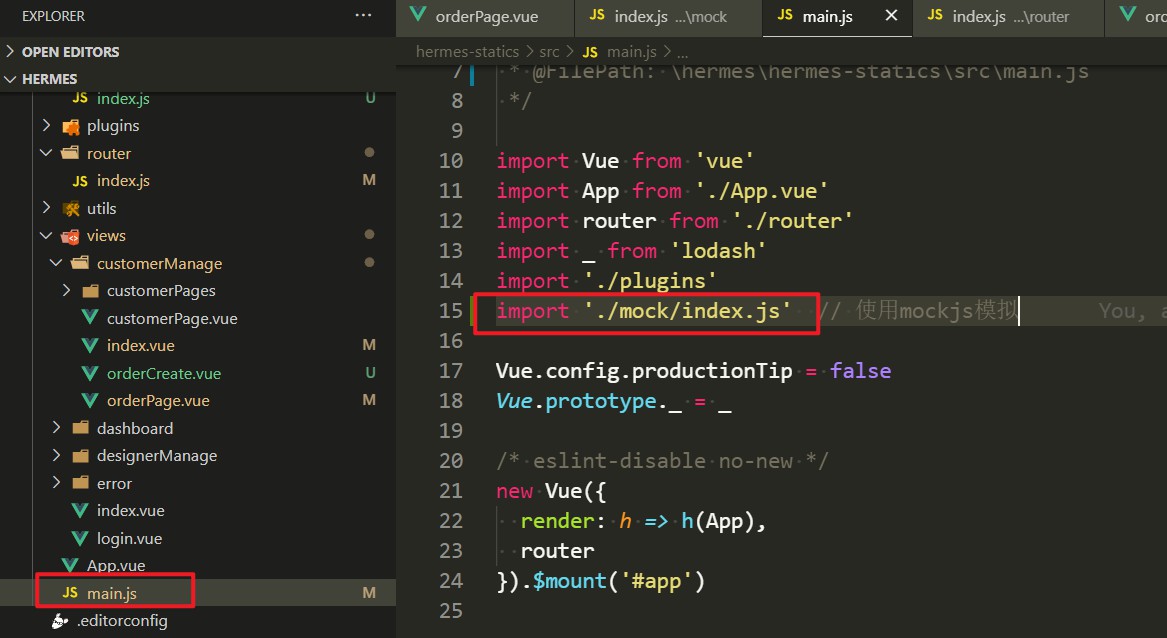
在main.js文件中引用index.js
1 | import './mock/index.js' |

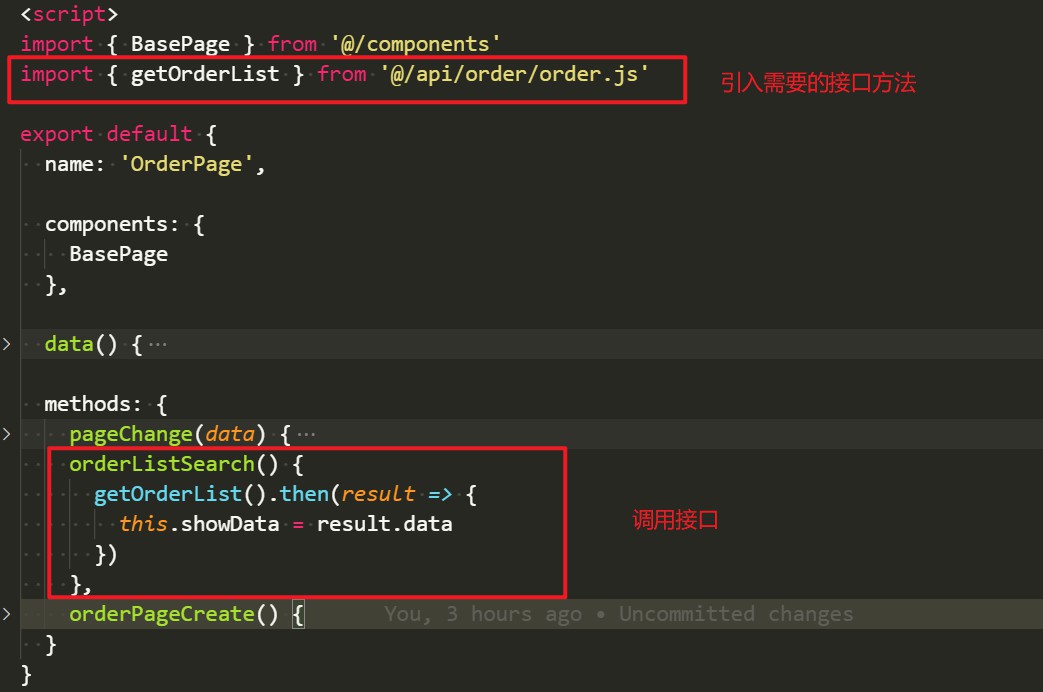
需要调用使用的接口
1 | import { getOrderList } from '@/api/order/order.js' |